エックスサーバーから、ファイル転送(FTP)をしてみたので、使い方をまとめました
今回FTPを使うことになった経緯は、Wordpressのテーマ「Stinger8」のヘッダーを画像に変えたかったからです
調べてみると、
Stinger8の親テーマからheader.phpをダウンロード(コピー)して、子テーマにアップロードする、必要があるとのことで、
エックスサーバーのWebFTPを使ってアップロードした次第です
目次
エックスサーバーにログイン
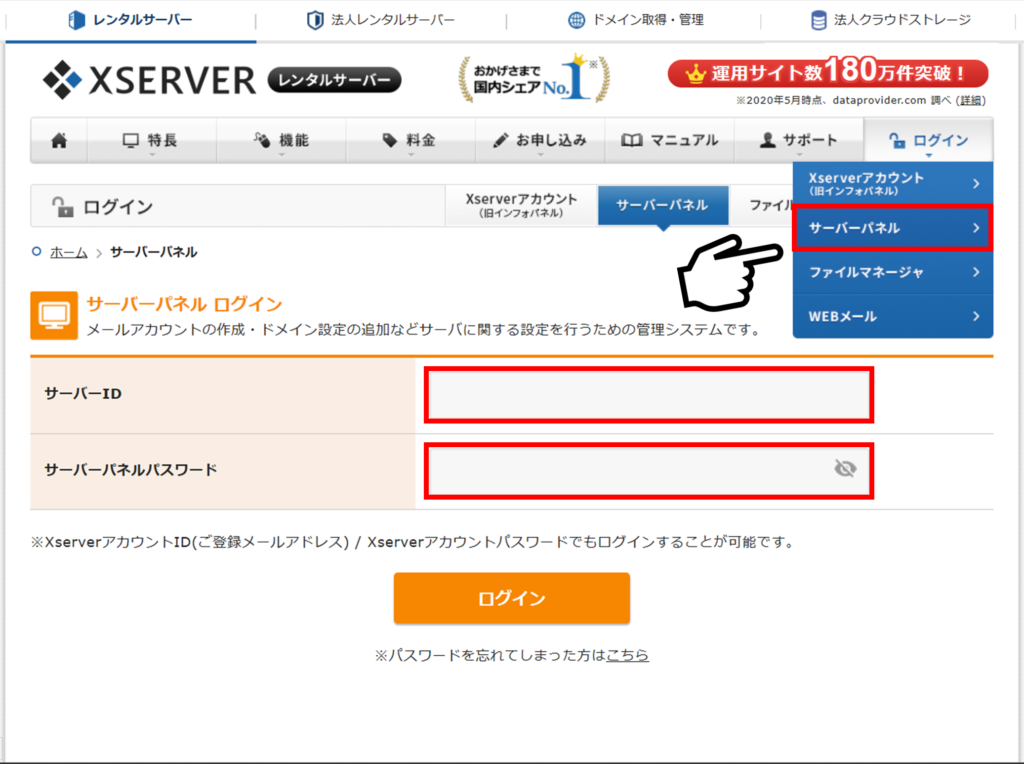
まずはエックスサーバーのサーバーパネルにログイン

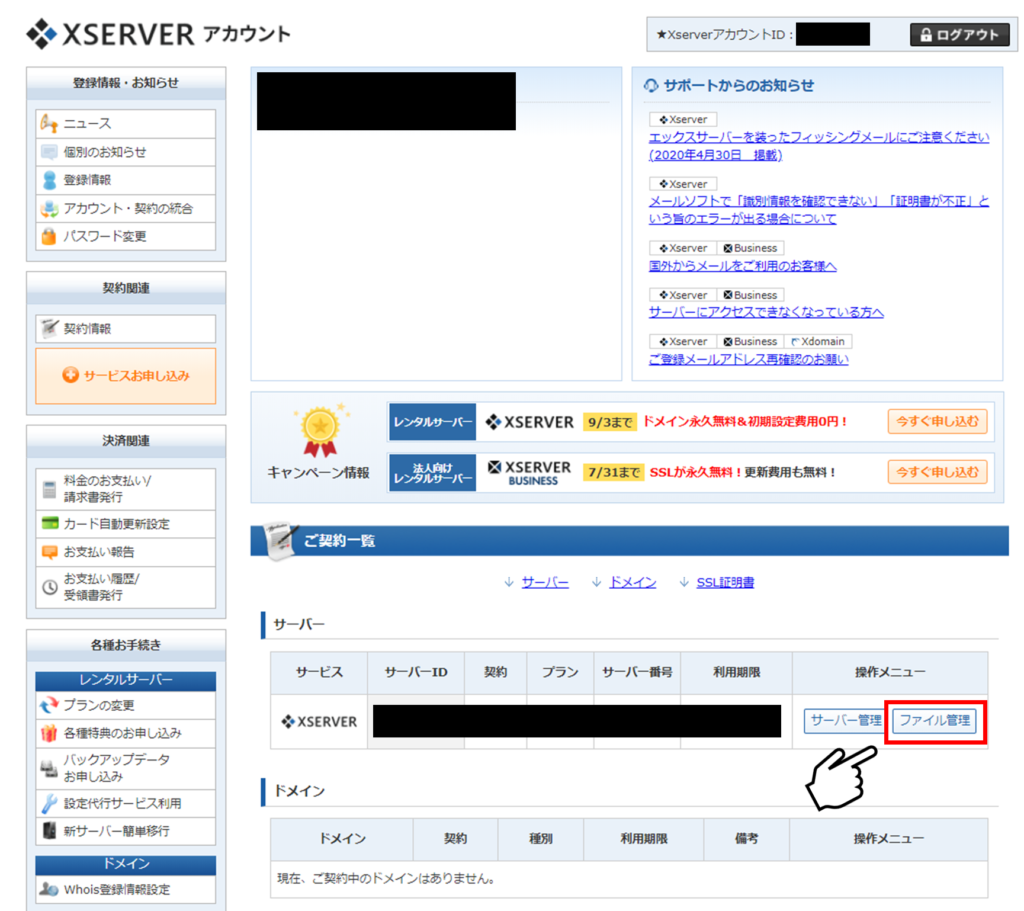
ログイン後、自レンタルサーバーの「ファイル管理」をクリック

WebFTP画面
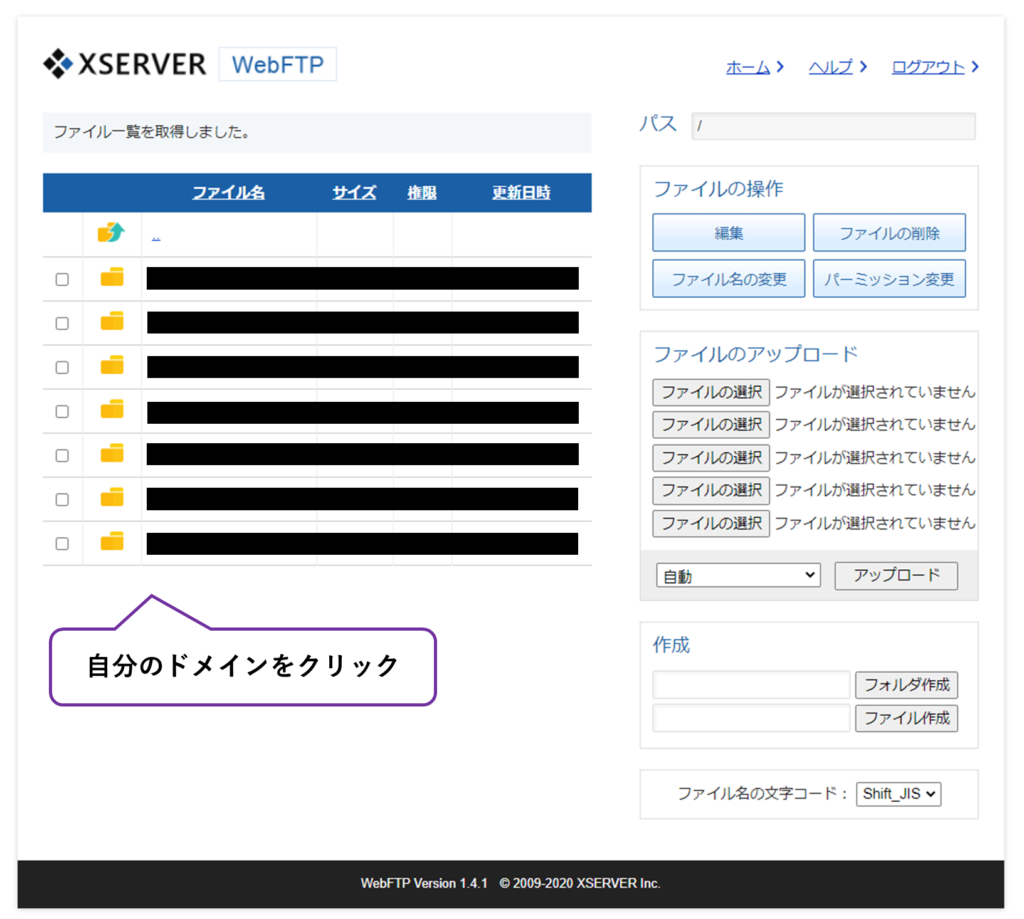
この画面から、WebFTPを使用していきます
ファイル名に自分のドメインがあるはずなので、対象のドメイン名をクリック
(例えば○○.comなど)

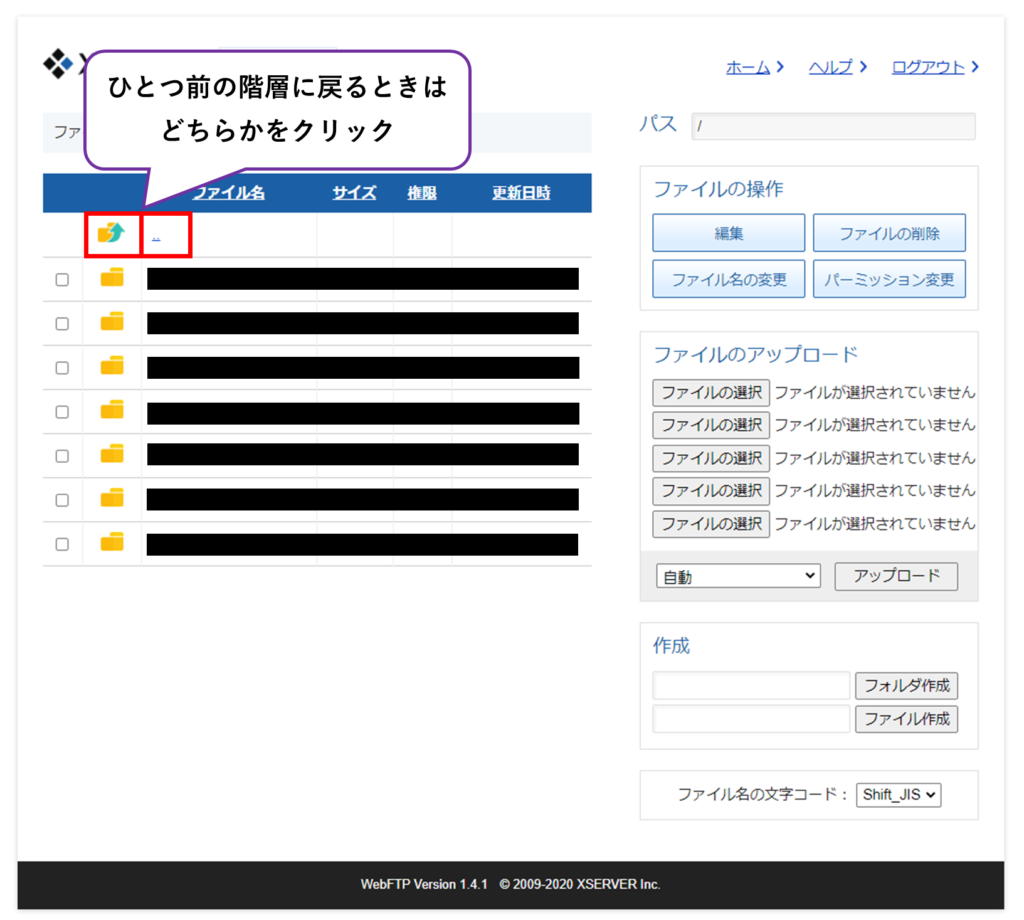
※クリックすると階層が下がっていきますが、間違えてしまった場合は、一番上のファイルのボタンまたはその隣の..をクリックすると前の階層に戻れます

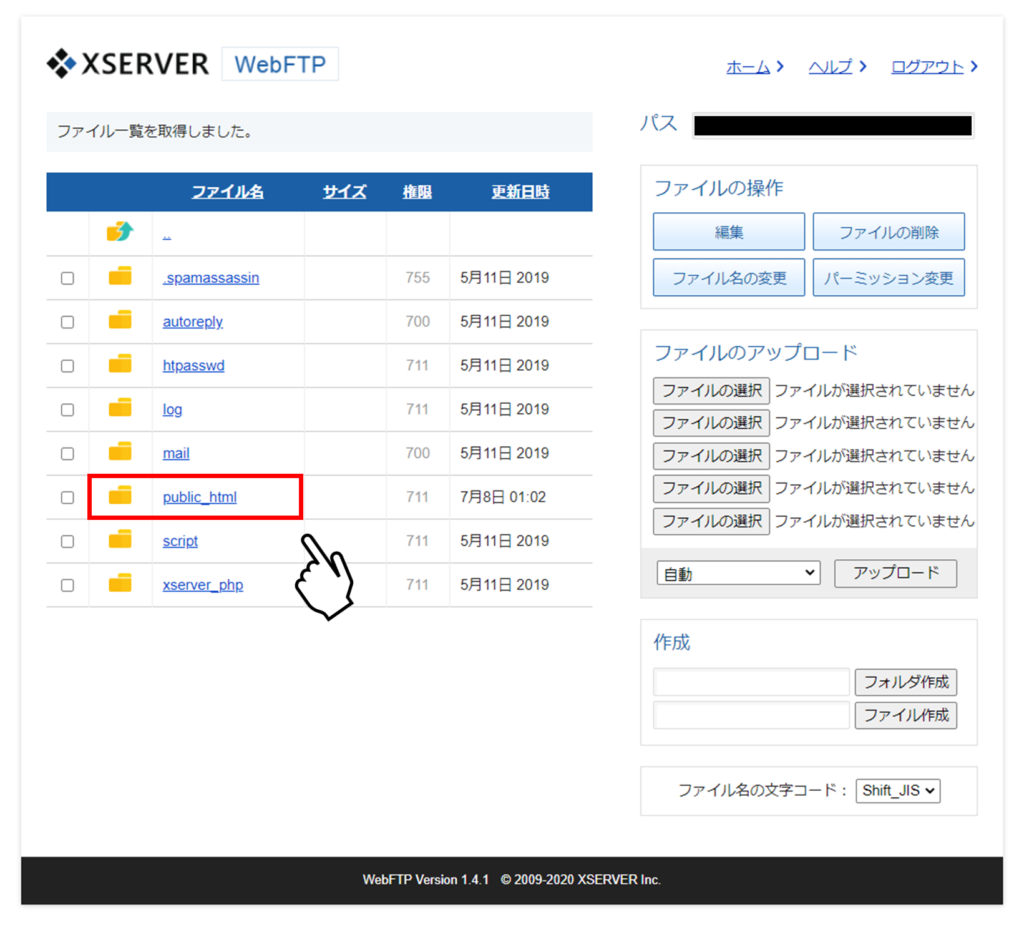
自ドメインの階層下の「public_html」をクリック

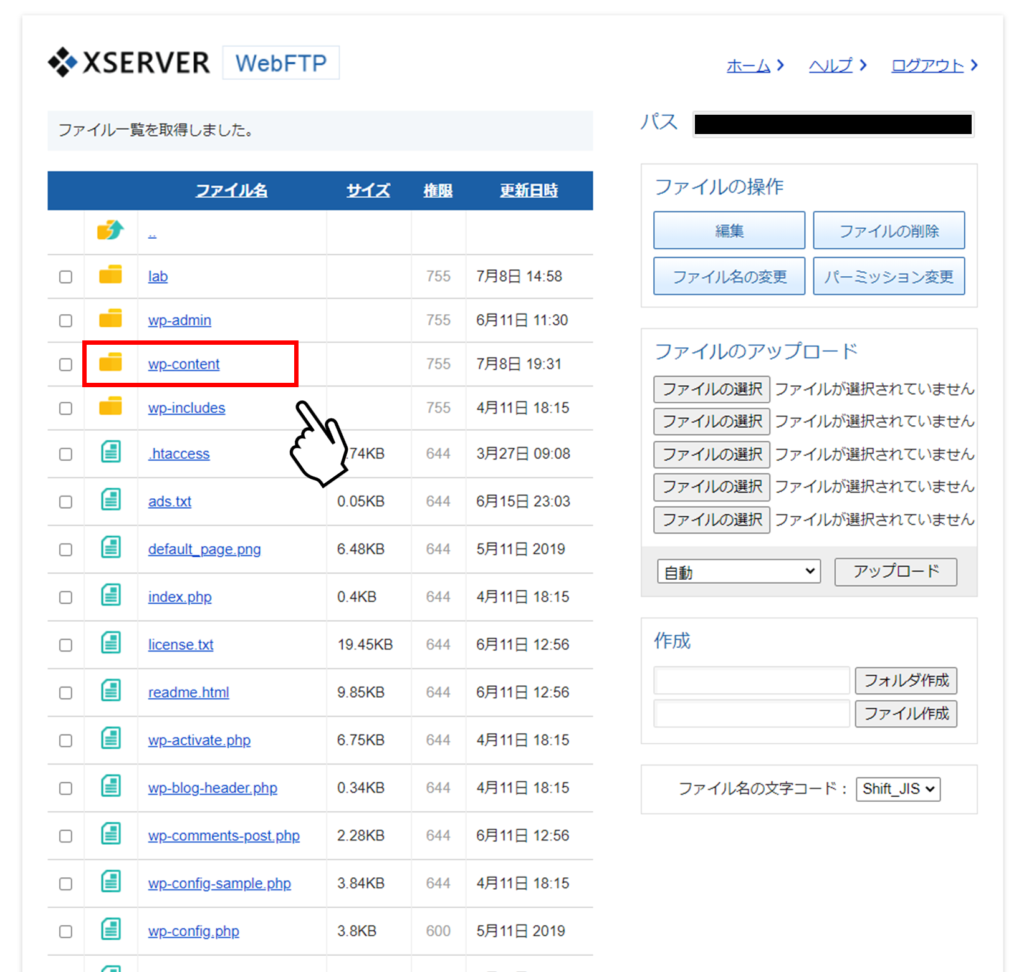
「wp-content」をクリック

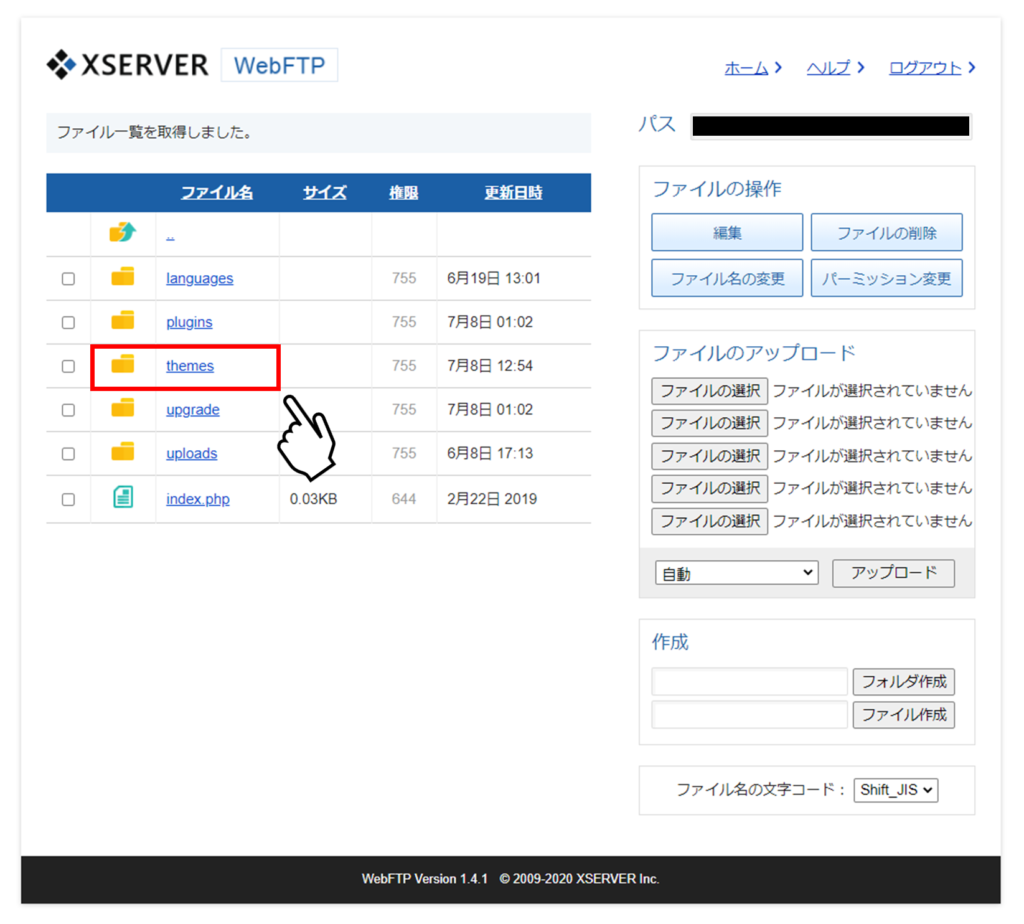
「themes」をクリック

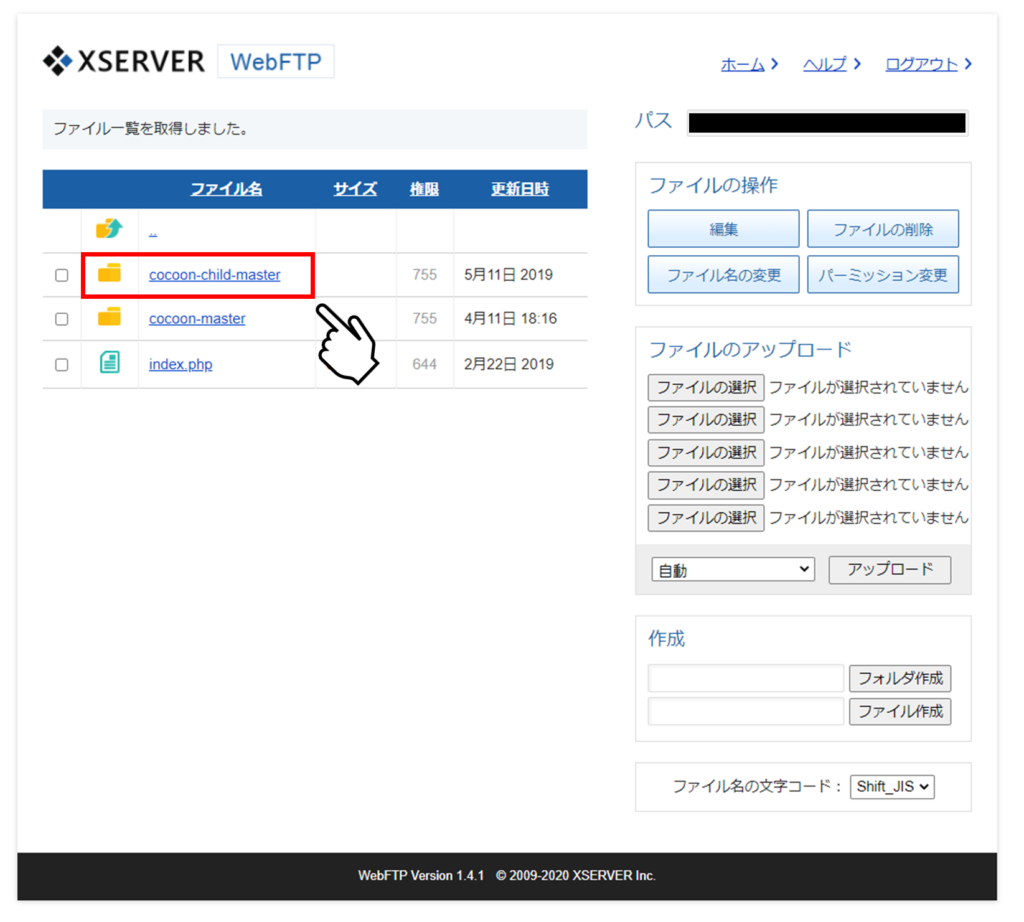
「themes」の中に自分が使っているwordpressテーマの名前に応じたファイル名があると思いますので、対象のテーマをクリックした後ファイル転送していきます
(画像はcocooの場合)

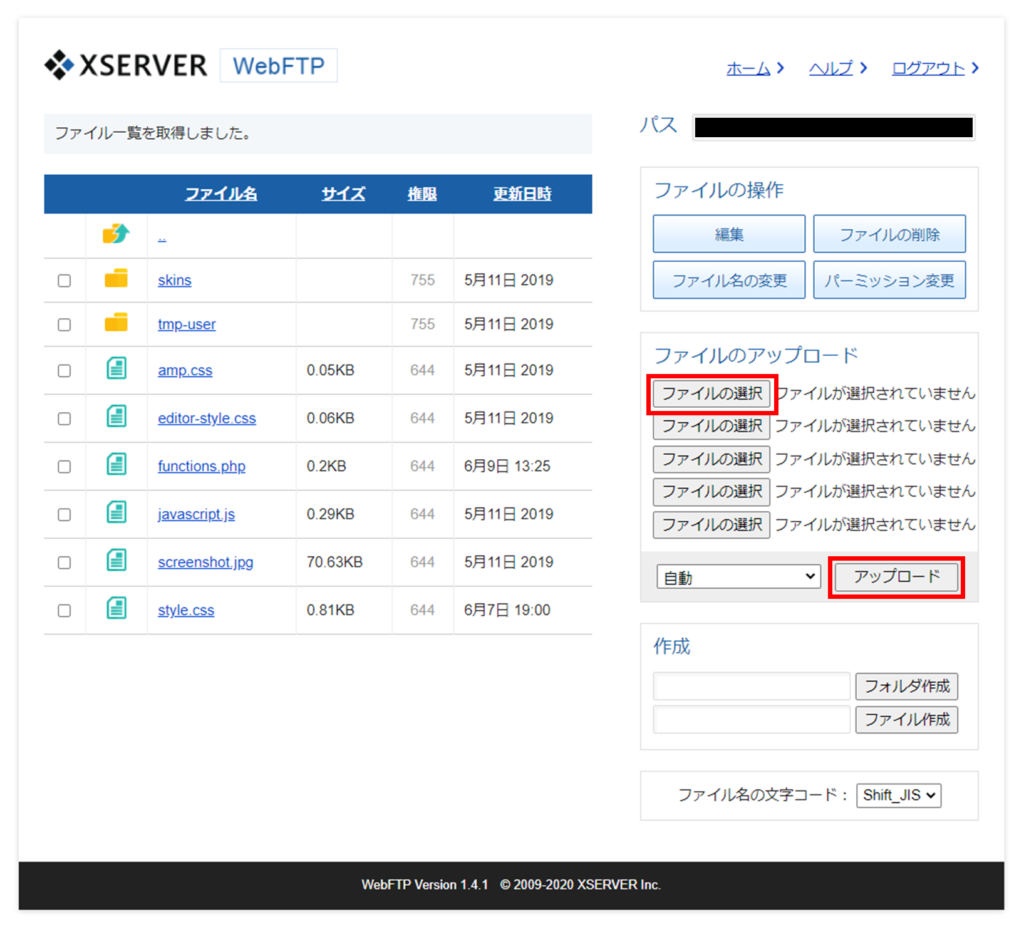
ファイル転送したいディレクトリに到達したら、転送したいファイルを「ファイルの選択」ボタンから選択し、「アップロード」ボタンをクリックして完了です

例:stinger8の子テーマにアップロード
今回私は、「stinger8」の親テーマのheader.phpを子テーマにアップロードしました
なので、まずは親テーマのheader.phpをダウンロード(コピー)します
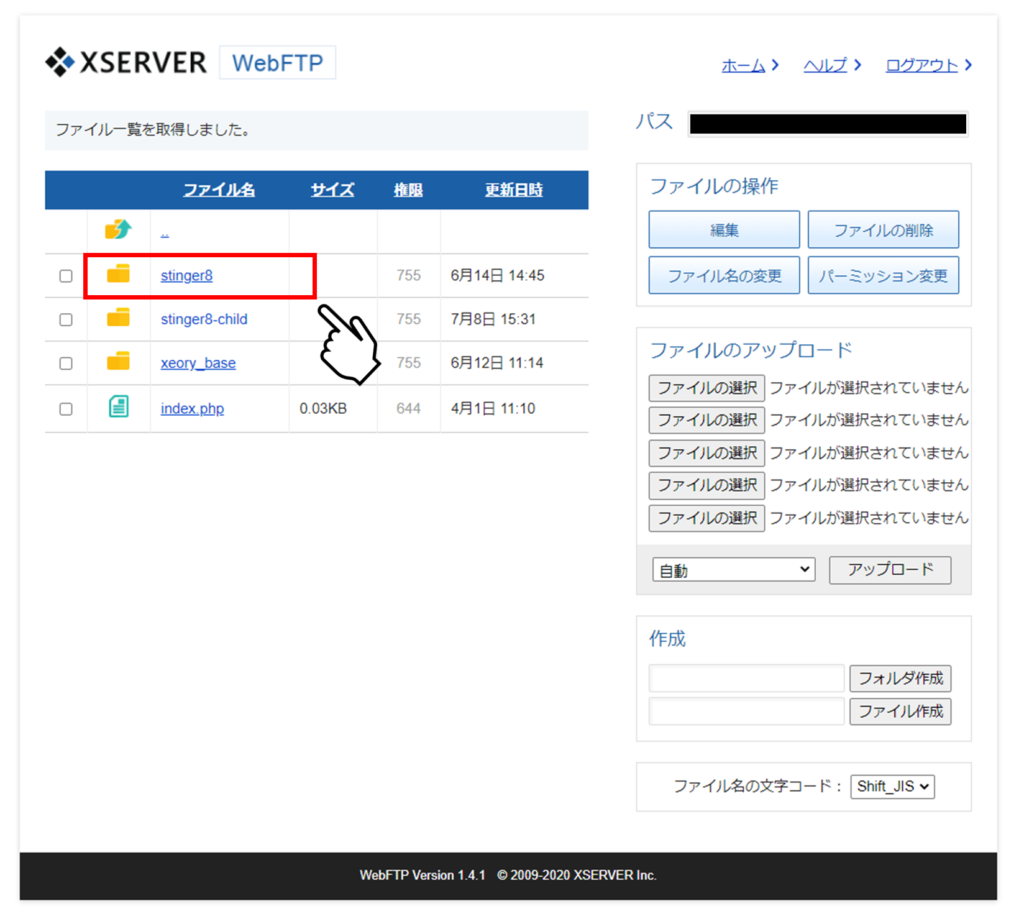
自ドメイン>public_html>wp-content>themesの下にある「stinger8」をクリック

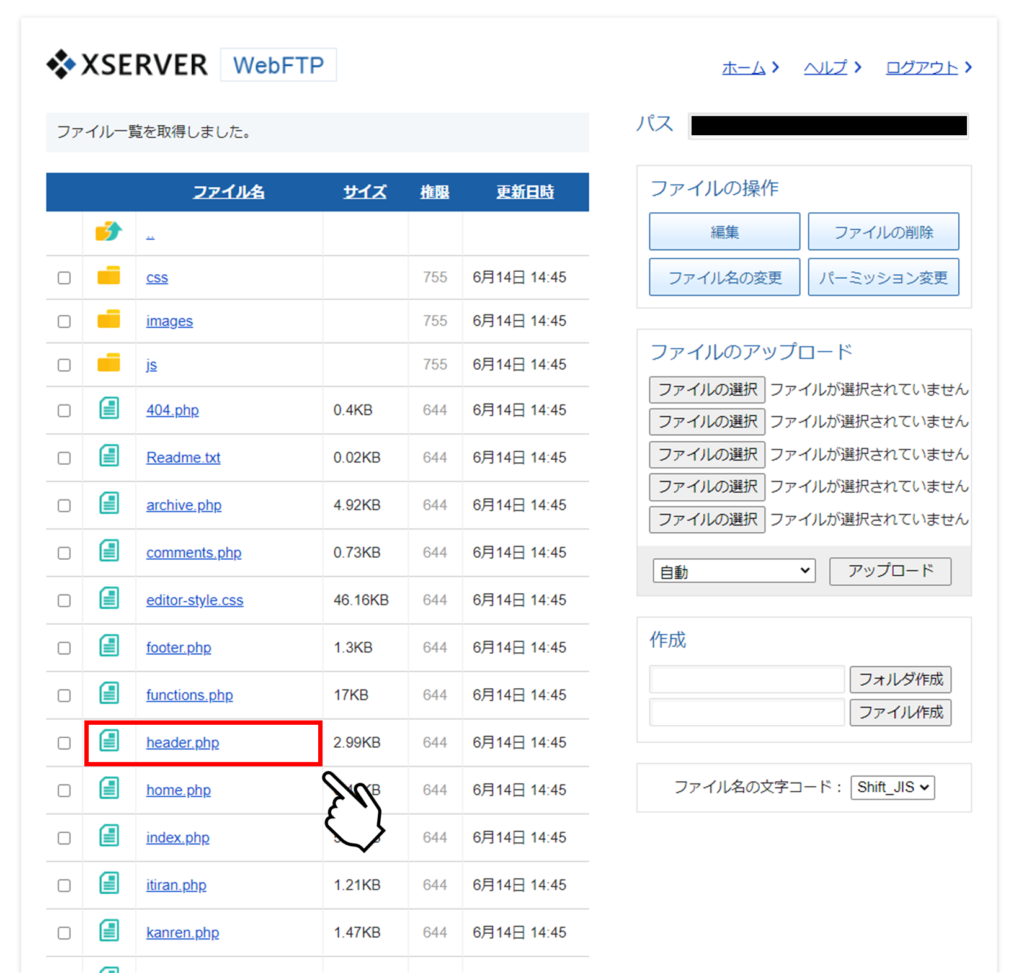
header.phpをクリックするとダウンロードできるので、わかりやすいところ(デスクトップ等)に保存しておきます

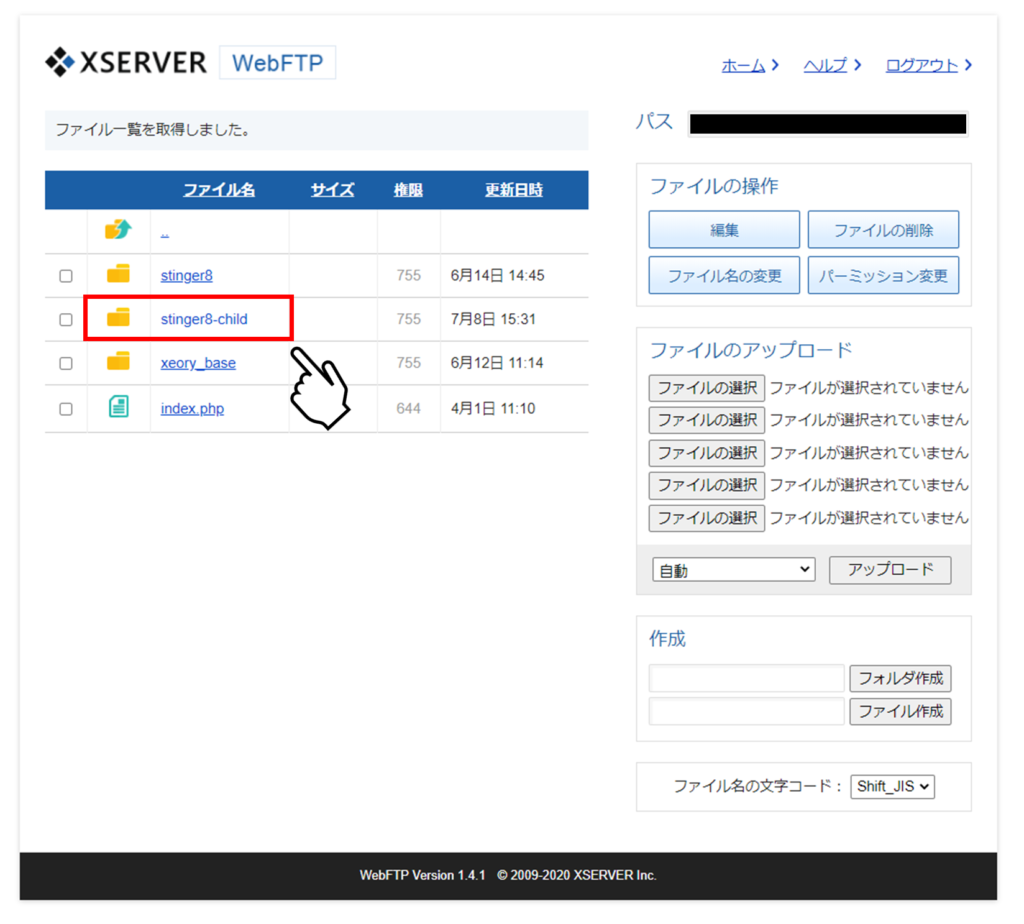
親テーマのheader.phpを保存後、自ドメイン>public_html>wp-content>themesの下にある、「stinger8-child」にアップロードします
「stinger8-child」をクリック

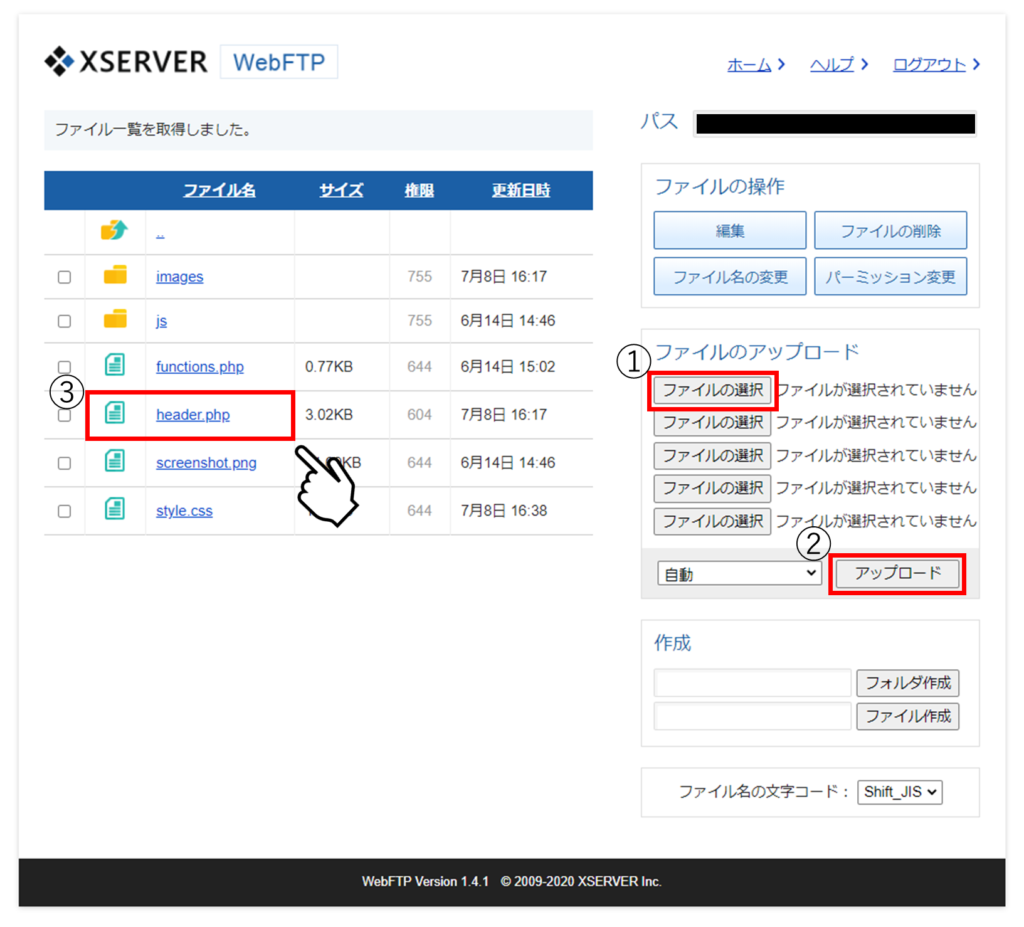
「stinger8-child」の階層下で、
①「ファイル選択」で先ほど保存したheader.phpを選択
②「アップロード」をクリック
③header.phpが追加できていることを確認

以上で子テーマにheader.phpがアップロードできました
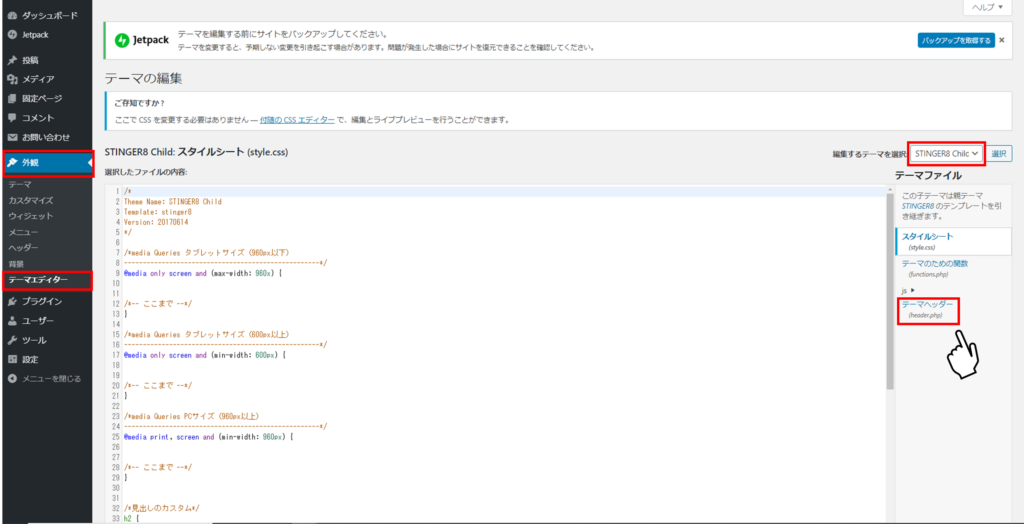
実際にWordpress画面で確認してみます
「外観」>「テーマエディター」で「STINGER8 CHILD」を選択すると、「header.php」が追加されています