私が実際にやってみた、問い合わせフォームの作り方をご紹介したいと思います
cocoonやstinger8には標準で問い合わせフォームがないので、プラグインを追加して作成しました
私はメインのサイトがCocoon、当サイトがStinger8でどちらも同じ方法で問い合わせフォームを作成してます
こちらの方法であれば他のテーマでも同様に問合せフォームを実装できるかと思います
追加したプラグインは、「Contact Form 7」
プラグインのインストールから問い合わせフォーム作成までを順番に説明します
私が実際に実装してみた、お問い合わせページの作成および、
フッターにお問い合わせページのリンクを作成する手順になります
目次
プラグインの追加
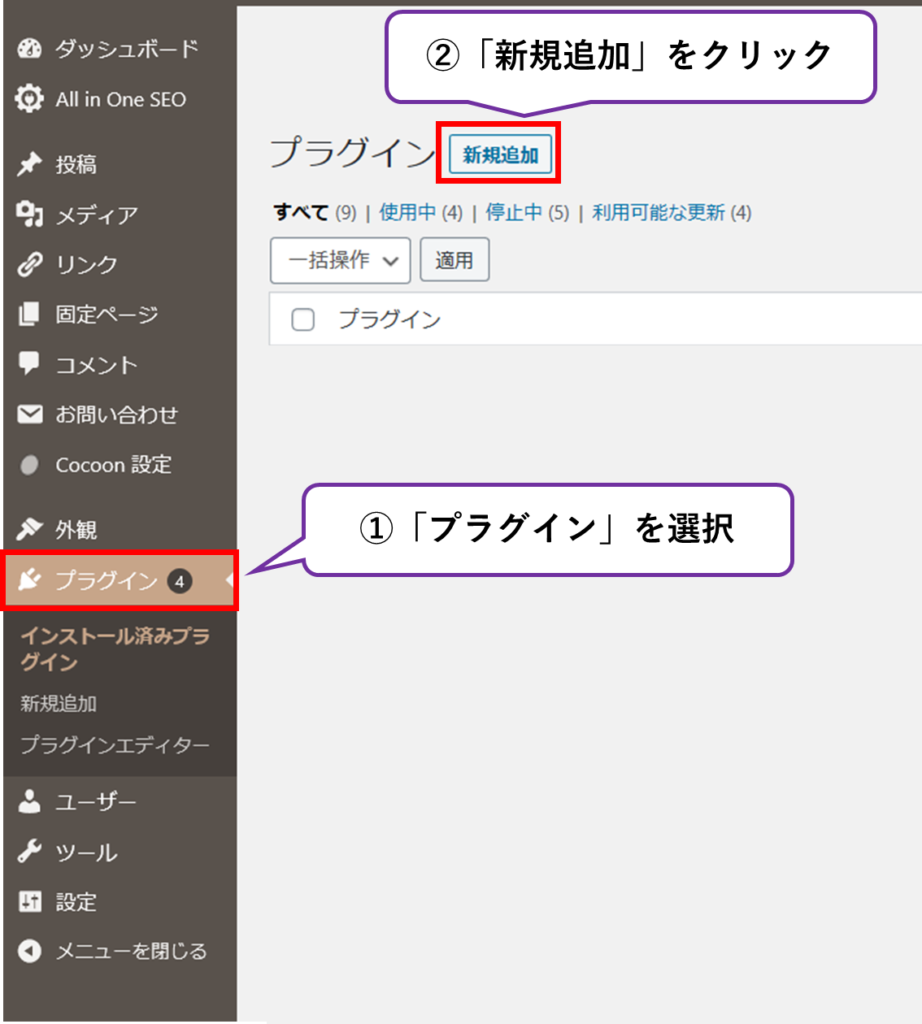
ダッシュボードから、「プラグイン」を選択し、「新規追加」をクリックします

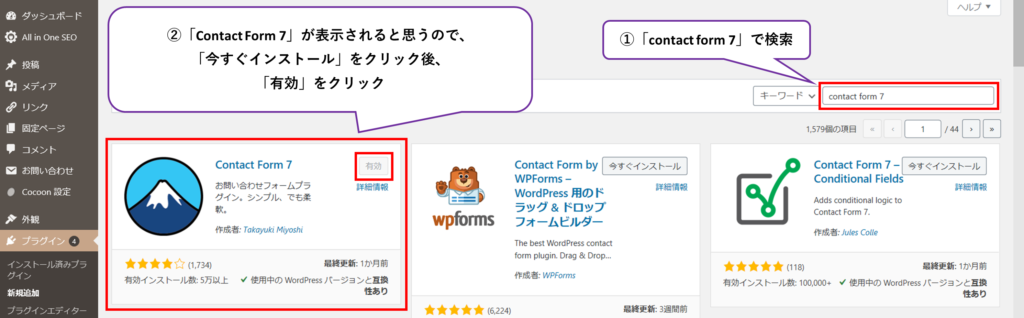
画面遷移後、右上の検索フォームに「contact form 7」を入力
(「contact」だけでも検索結果にできると思います)
「Contact Form 7」をみつけ「今すぐインストール」をクリックした後、「有効」をクリック

ここまでで、プラグインの追加が完了です
お問い合わせページの作成
「お問い合わせ」でショートコードを作成する
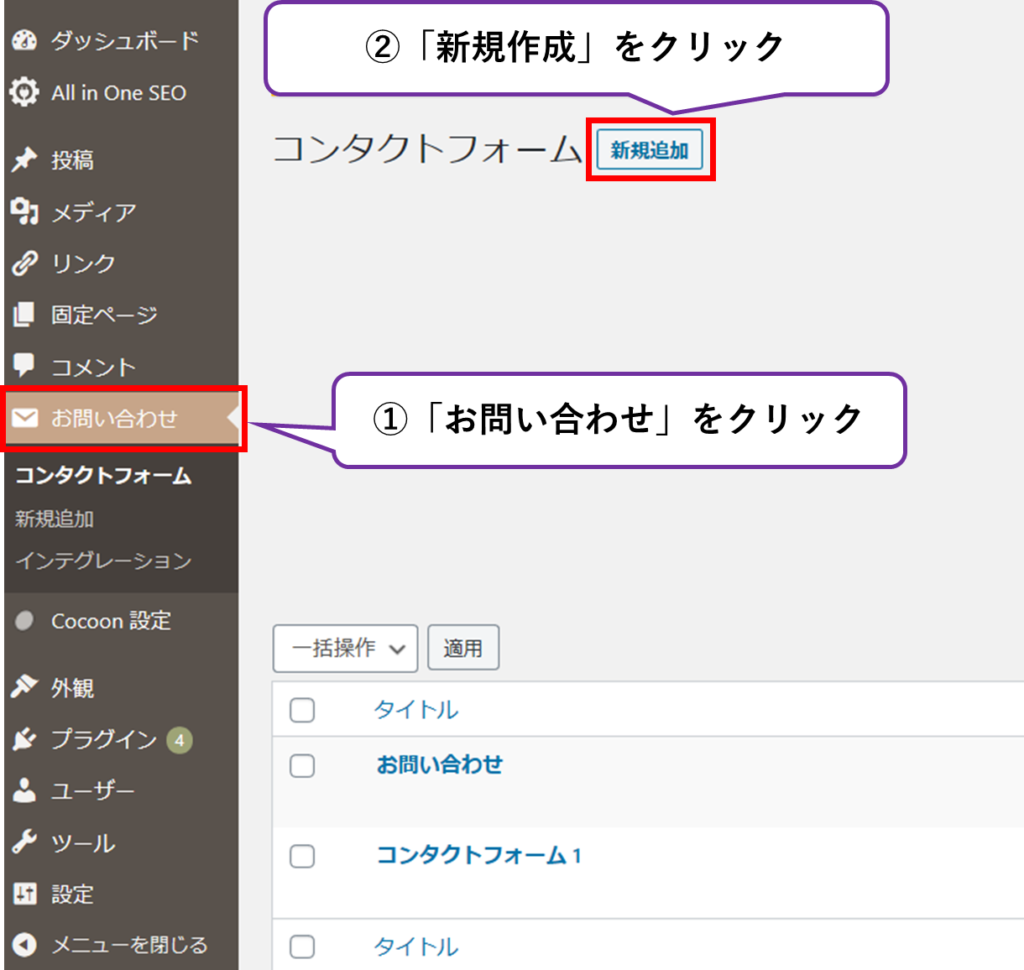
プラグイン追加後、ダッシュボードに「お問い合わせ」が追加されたと思います
「お問い合わせ」をクリックし、「新規作成」をクリックします

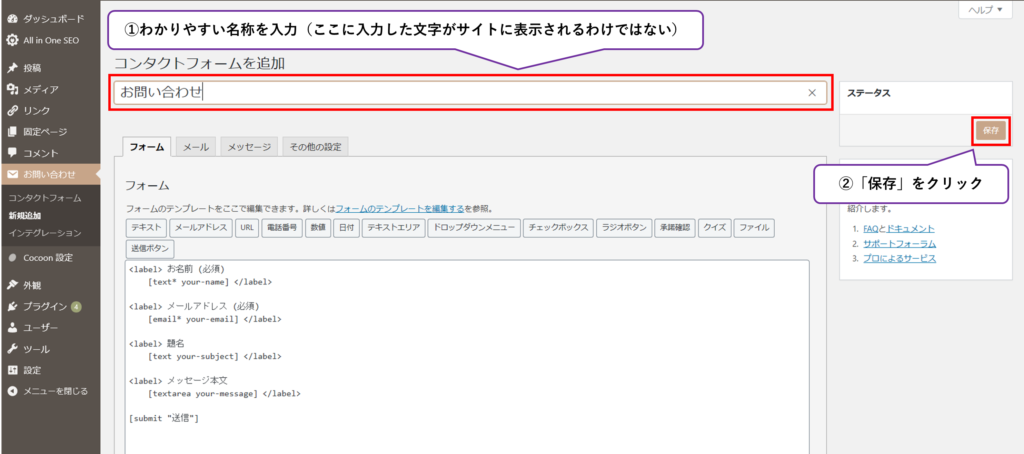
画面遷移後、タイトルに「お問い合わせ」等わかりやすい名称を入力し、「保存」します
(この段階で入力したものがサイトに表示されるわけではありません)
フォームなど、他はデフォルトのままでよいです

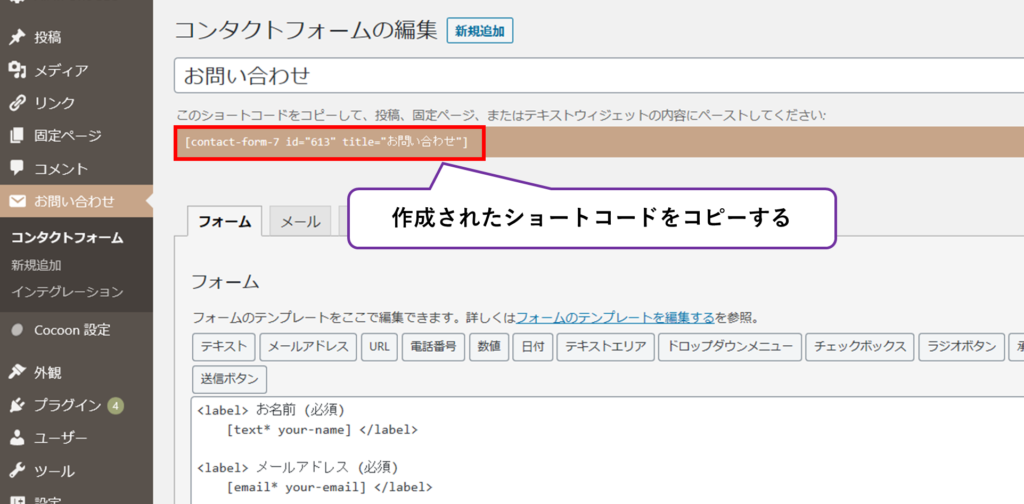
保存後、タイトルの下にショートコードが表示されます
後ほど使うので、作成されたショートコードをコピーしておきます

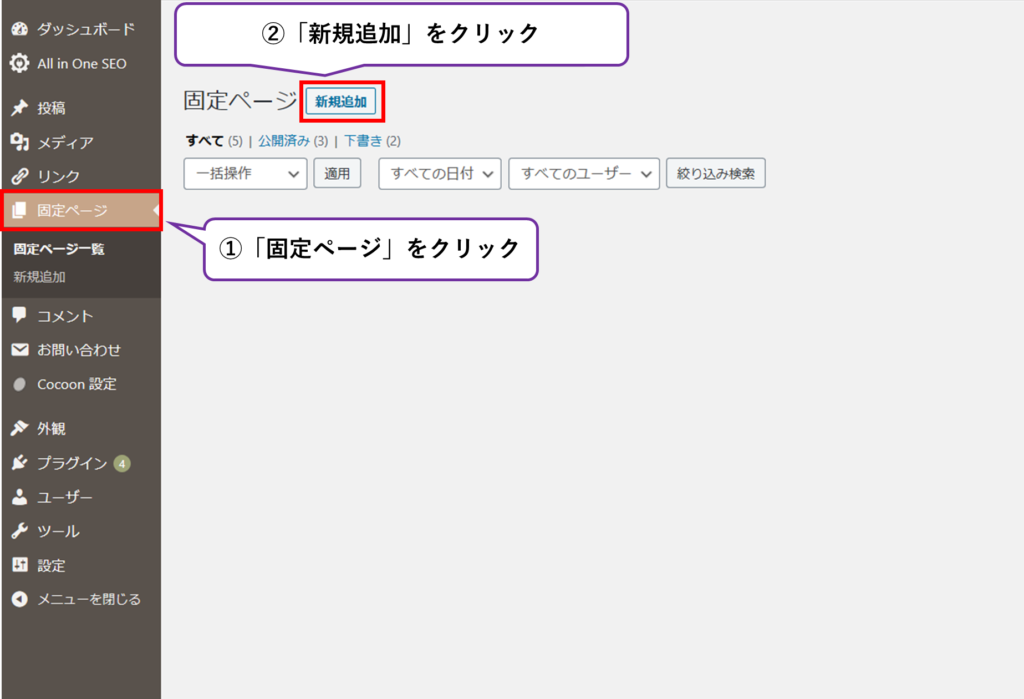
「固定ページ」の作成
「固定ページ」に移動し、「新規追加」をクリックします

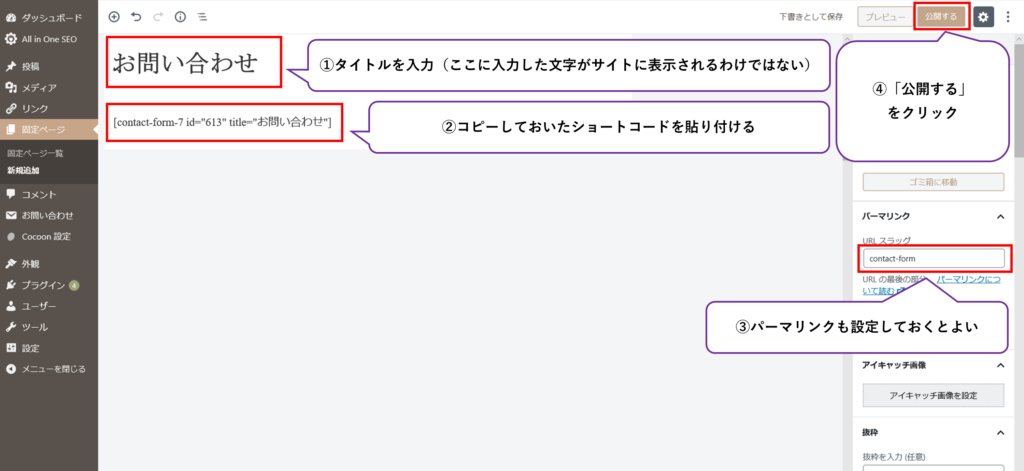
①画面遷移後、タイトルに「お問い合わせ」等わかりやすい名称を入力します
(この段階で入力したものがサイトに表示されるわけではありません)
②本文に、先ほどコピーしたショートコードを貼り付けます
③パーマリンクも設定しておくとよいでしょう
④入力出来たら「公開する」をクリックします

「メニュー」の作成
①「外観」に移動し、「新しいメニューを作成しましょう」をクリックし
②お問い合わせ用のメニューを新規作成します
③左側にある「メニュー項目を追加」下、「カスタムリンク」をクリックすると、URLを入力できます
ここに先ほど作成した固定ページ「お問い合わせ」のURLをコピーしてきて貼り付け、
「メニューに追加」をクリックします
④「フッターナビ(サブ不可)」にチェックを入れておきます

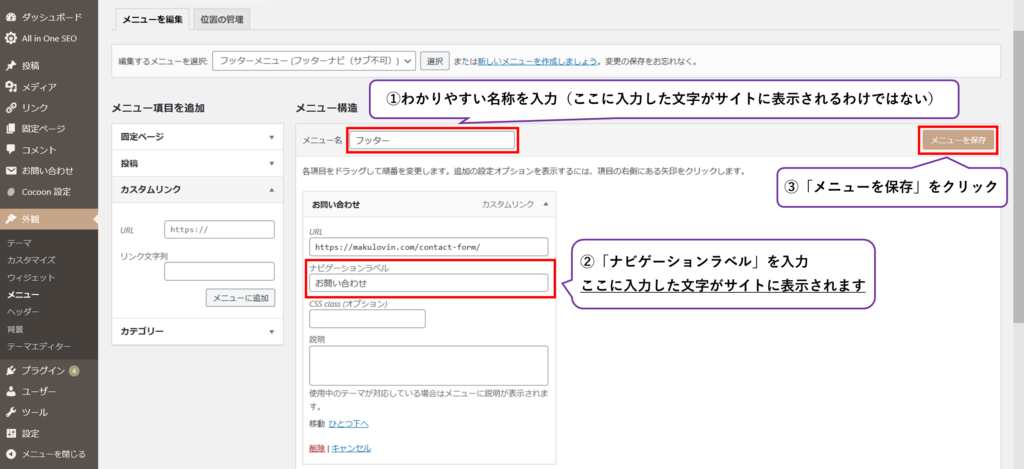
①「メニュー名」にわかりやすい名称を入力します
(ここに入力した文字がサイトに表示されるわけではない)
②「ナビゲーションラベル」に「お問い合わせ」等任意のタイトルを入力します
ここに入力したものが、実際のサイトに表示されます
なので、サイト表示を変更したい場合は「ナビゲーションラベル」を変更しましょう
③入力後、「メニューを保存」をクリックします

以上で、
お問い合わせページの作成およびフッターにお問い合わせページのリンクが作成できたかと思います
少し複雑なようにも見えますが、
固定ページでお問い合わせフォームを確立し、メニューでどこに配置するかを決める、
と考えれば自由度が高く感じられると思います
サイトによっては、あまり使われるページではないかもしれませんが、
アドセンスの審査に通る必須項目ともいわれておりますし、
ショートコードの実装の仕方などの勉強にもなると思うので、作ってみてはいかがでしょうか